Chrome's Data Saver

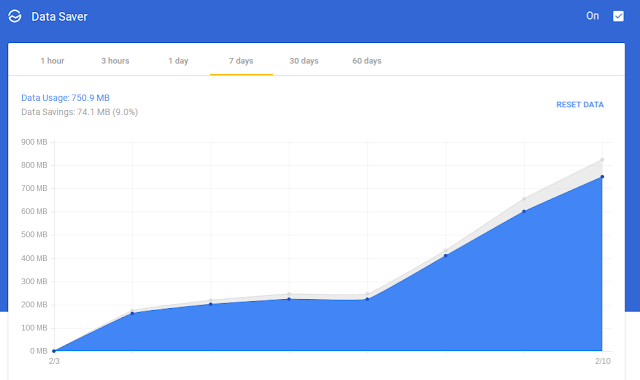
A Chrome extension that I have used over the last couple of weeks is the Data Saver . According to Google, Chrome's Data Saver "reduces data usage by using Google servers to optimize pages that you visit." While it saves data, it also loads pages faster in some cases. During my use of it, I have noticed about 8-10% data savings. The image below shows my last 7 days usage on a Chromebook with Data Saver enabled (click image to enlarge). With Data Saver turned on, there may be some fuzziness to certain images or other minor issues. You can check out information about that here . The Data Saver is also available on Android devices through the Chrome app. While it is turned on an Android phone or tablet, it also turns on Chrome's Safe Browsing Technology to help keep you safe online. The Data Saver is not available for iOS devices at this time. For me, the biggest benefit is that some pages load faster. According to my numbers on it, popular sites like Amazon